Kada uploadate sliku pomoću alatke PRIJENOS SLIKA (to je ova mala ikonica unutar posta) onda vam on automatski postavi sliku najčešće u maximalnoj širini post wrappera (u mom je slučaju to 400px) na lijevoj strani posta. Danas ćemo naučiti kako tu istu sliku smanjiti ili povećati i kako je pomaknuti na sredinu. Slikice su spremne, gledajte i pokušajte i same!
KORAK 1

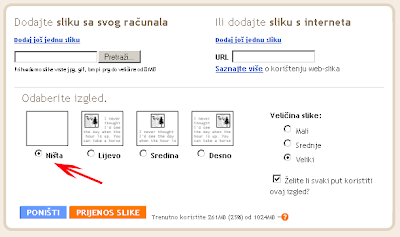
Kod uploadanja slika je najvažnije da vam uvijek bude aktivna prva točkica "NIŠTA" kako biste kasnije mogli manipulirati slikama unutar posta prije objavljivanja.
KORAK 2

KORAK 4

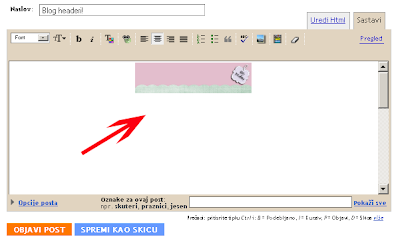
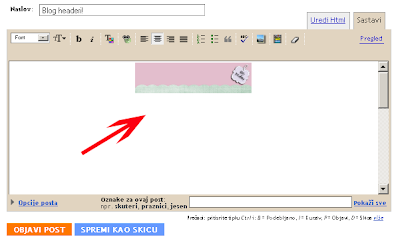
Ovako izgleda ta ista slikica nakon smanjenja. Sada sam je kopirala pa pejstala još 2 puta u istom redu, pogledajte kako sada izgleda
KORAK 5


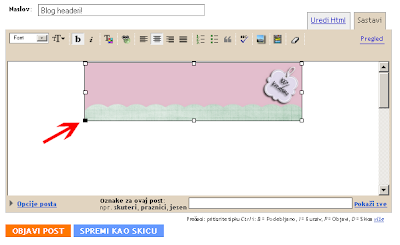
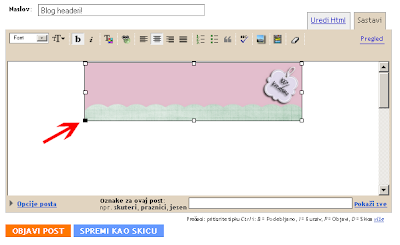
Ovako izgleda kada je slikica uploadana. Kada kliknete na svoju uploadnu slikicu, pokazat će se okvir (vidi gornju sliku) - a vi tada još uvijek držeći lijevi dio miša sliku smanjujte ili povećavajte do željenih dimenzija. Uf, ovo sam blesavo objasnila, ali svi znamo što je mouse -left-click zar ne? :)
KORAK 4

Ovako izgleda ta ista slikica nakon smanjenja. Sada sam je kopirala pa pejstala još 2 puta u istom redu, pogledajte kako sada izgleda
KORAK 5

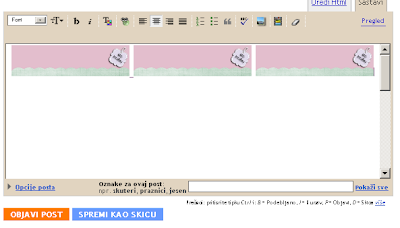
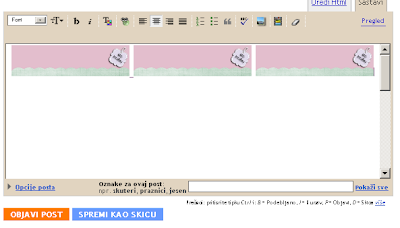
COOL!!! Tako ćete uploadati primjerice tri slike, svaku smanjiti na gore opisani način i one će se u postu pojaviti jedna pored druge. To je to! Možda ćete morati nekoliko puta se vraćati na uređivanje određenog posta, jer ćete morati modificirati veličine, ali to više nije problem, jednom kada znate kako smanjiti slikice.
ovdje je pomaknuta "u lijevo"




Odlican blog!Hvala na divnim savetima :*
OdgovoriIzbrišiblog ti je super..hvala na velikoj pomoci,ti si pravo blog srce:)
OdgovoriIzbriši