Ukoliko ste na mom Hobbychic blogu prije nekoliko dana vidjeli ovaj zgodan gadget i dopada vam se, donosim vam kompletan HTML kod koji trebate kratko doraditi i objaviti po želji na svom sidebaru. Dakle, mislim na ovo:
Morate samo instalirati ovaj gadget, on sam automatski objavljuje naslove vaših posljednjih postova kronoloških redom od najnovijih do najstarijih. Ono što je posebno zgodno je da nije statičan već dinamičan, dakle “trči!” s desna u lijevo a kada mišem pređete preko određenog naslova posta, automatski se zaustavlja. Cool zar ne? Nadam se da ćete ga upotrijebiti i razveseliti svoje čitatelje.
KOPIRAJTE OVAJ KOD:
<script style="text/javascript" src="http://flowerfall.googlecode.com/files/spiceupyourblogscroll.js"> </script><script style="text/javascript">var nMaxPosts = 25; var sBgColor; var nWidth; var nScrollDelay = 175; var sDirection="left"; var sOpenLinkLocation="N"; var sBulletChar="•"; </script> <script style="text/javascript" src="http://hobbychic.blogspot.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2"></script>
NE ZABORAVITE PROMIJENITI URL VAŠEG BLOGA (tamo gdje u ovom kodu piše HOBBYCHIC zamijenite imenom svog bloga)
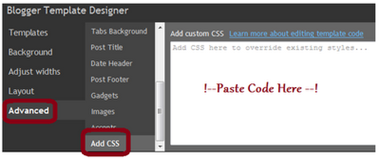
Umetnite tako izmijenjeni kod u prazan HTML gadget na svojoj nadzornoj ploči i odvucite ga gdje želite :))) Zgodno je postaviti ga i iznad posta! Javite kako vam se sviđa i da li vam je uspjelo :)